今回は自分のNUXT3勉強ブログとしてnuxt3の新規プロジェクト作成の記事を作ってみました。
意外と簡単に出来たので、気になった方は是非一度作ってみましょう!
前提条件、環境
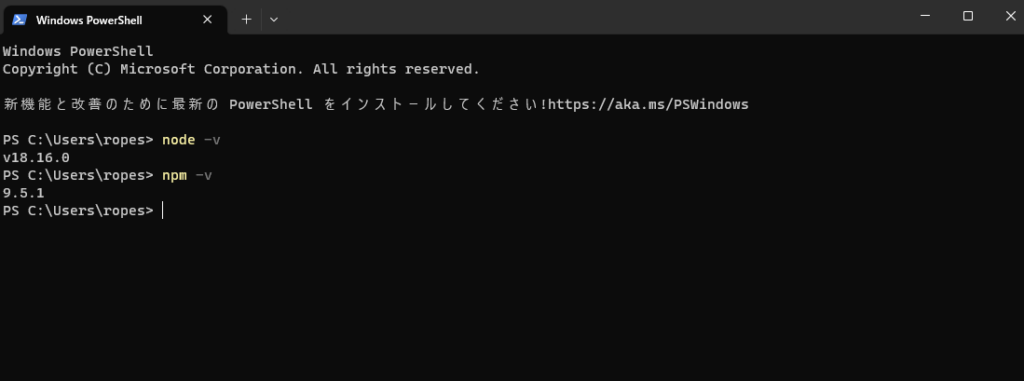
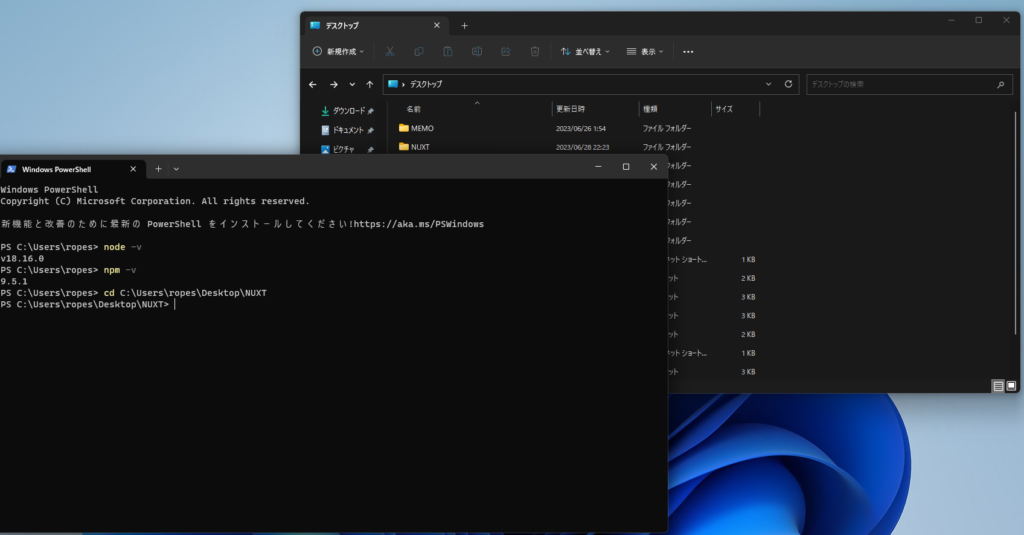
・npmとnodeをインストール済み(バージョンは下の画像を参考)
・Win11

1.フォルダを作成
プロジェクトを保存する空のフォルダを作成していきましょう!
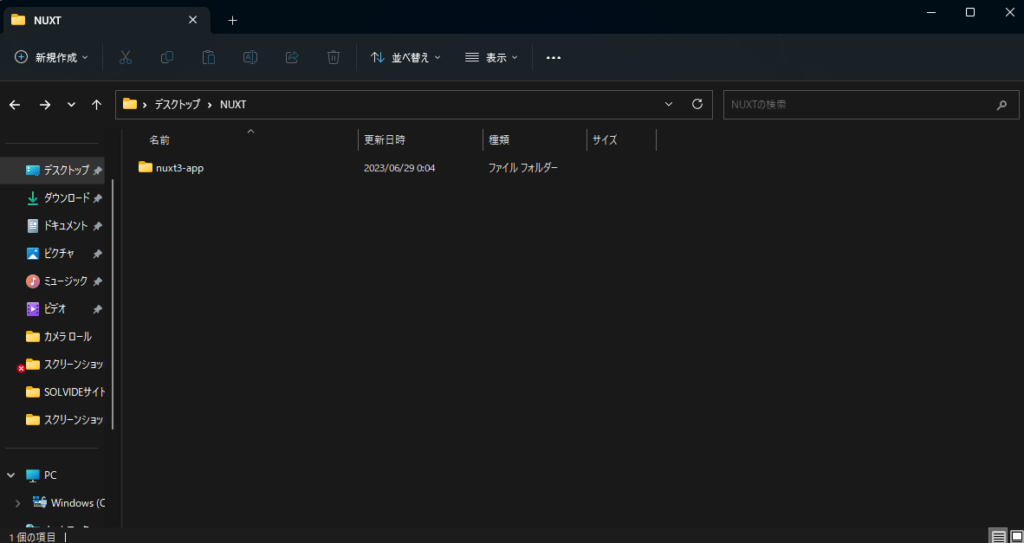
自分はデスクトップ内にNUXTというフォルダを作成します。

2.プロジェクトを作成
フォルダができたらターミナルを開いて先ほど作ったフォルダを開いてプロジェクトを作成してみましょう。ちなみに簡単な開き方のコツはターミナルでcdと打った後スペースからのNUXTフォルダをドラッグ&ドロップすると楽に開けます。
cd NUXTフォルダのパス
開けたら早速作ってみましょう!
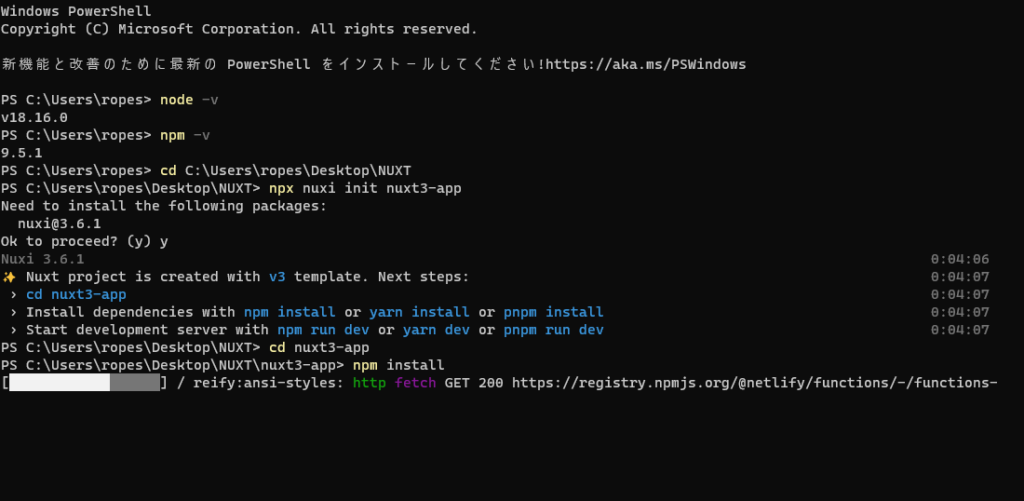
npx nuxi init nuxt3-app
Need to install the following packages:
nuxi@3.6.1
Ok to proceed? (y) y
✨ Nuxt project is created with v3 template. Next steps: 0:04:07
› cd nuxt3-app 0:04:07
› Install dependencies with npm install or yarn install or pnpm install 0:04:07
› Start development server with npm run dev or yarn dev or pnpm run devnpx nuxi init nuxt3-appと打つとNeed to install the following packages(次のパッケージをインストールする必要があります。)と出ますが、気にせずyで進むとプロジェクトが作成されます!先ほど作成した、NUXTフォルダを確認してみましょう!

次にターミナルに戻って確認すると✨ Nuxt project is created with v3 template. Next steps:と親切に次のステップを説明してくれているので、そのまま従っていきましょう!
PS C:\Users\ropes\Desktop\NUXT> cd nuxt3-app
PS C:\Users\ropes\Desktop\NUXT\nuxt3-app>cd nuxt3-appでnuxt3-appフォルダを開いて
npm install or yarn install or pnpm installnpmかyarnかpnpmでインストールを実行。自分の場合はnpm installで実行します
npm installインストールを実行すると下記のように実行されるので、しばらく待ちます。

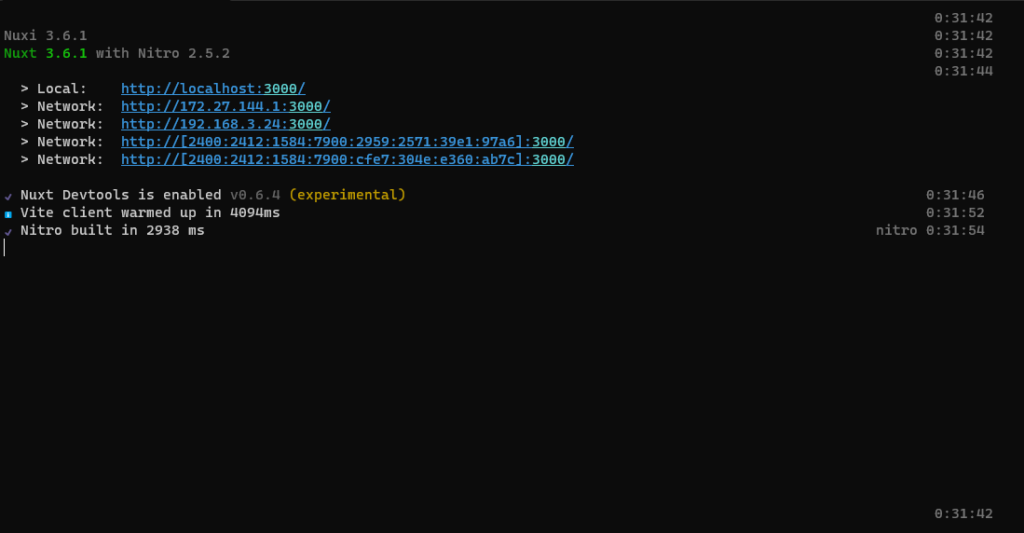
無事、インストールすることができたら、ターミナルで最後のステップのnpm run devと打ち込んでローカル環境で確認しましょう!
npm run dev無事、実行することができたら、http://localhost:3000/をctrl+クリックで見てみましょう!

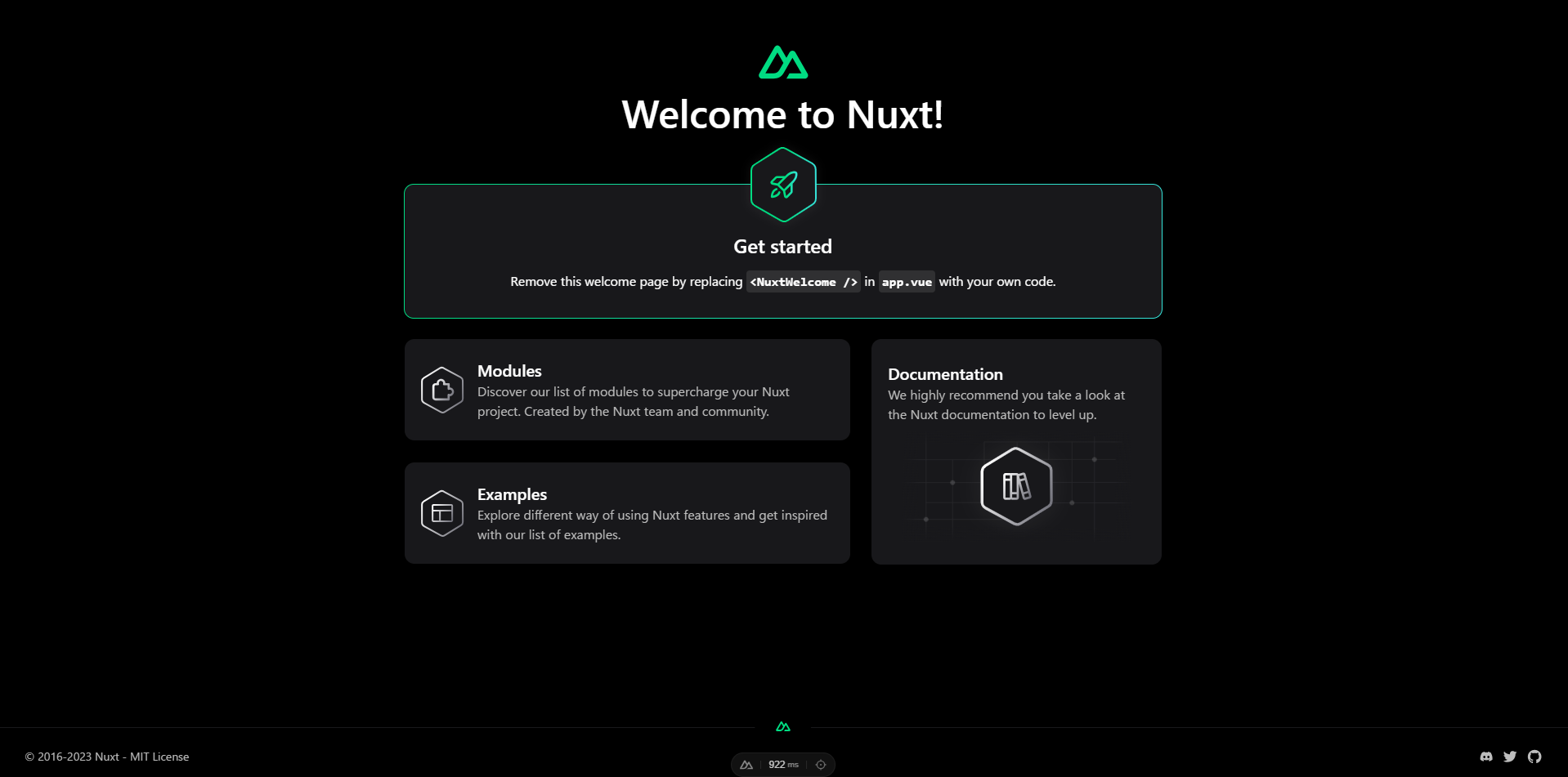
下記のような画面が表示されていたら成功です!

まとめ
数ステップで新プロジェクトが作成できるので、直ぐに開発出来て良いですね!
nuxtはvueとも相性が良くて、コードを書いていてとても楽しいのでお勧めです!みんなもやってみてね!